Tout au long des 3 premières séances, j’évoque assez régulièrement le langage de balisage HTML, et j’avais envie de proposer à mes élèves une activité pratique de manipulation autour de ce sujet. On se rapproche des programmes de technologie, à priori plutôt en 3ème, mais je n’ai pas la prétention d’en faire des spécialistes. Il s’agit davantage de les initier à ce langage, de manière à ce qu’ils comprennent la réalité « matérielle » derrière leur écran. J’ai longtemps réfléchi à la manière de mettre en place cette activité pratique, en classe entière, et j’ai décidé de tenter l’approche « escape game« . En partant sur quelque chose de simple, réalisable, rapide. Je ne l’ai pas encore tester (ça va venir). Je sais que mon collègue de technologie aborde d’autres types de langage, plutôt de programmation, je n’empiète donc pas sur son terrain. Voilà donc ce qui est prévu, ainsi que les liens vers l’ensemble des documents.
Durée: 55 minutes
Lieu: CDI
Modalités: classe entière (30/31 élèves). 6 équipes de 5 ou 6 élèves (constituées à l’avance par degré de difficulté) ou au hasard (pourquoi ne pas s’inspirer de la proposition de Clairement doc « Tirez une carte et asseyez-vous!« )
Matériel nécessaire: ensemble des documents imprimables (voir en fin de billet) / 1 PC connecté à Internet et relié à un vidéo projecteur (l’ordinateur central). Prévoir un logiciel de navigation sur cet ordinateur ainsi qu’un éditeur de texte type bloc-note à minima ou Notepad (c’est mieux) sur Windows, ou text edit à minima sur Mac.
But du jeu: chaque équipe doit reconstituer une ligne du code HTML permettant de résoudre une énigme qui leur permettra d’avoir accès au coffre contenant les brochures de cours perdues. (Pas le meilleur appât, mais je n’avais pas mieux en stock. Peut-être que je vais y ajouter un paquet de bonbons…)
Déroulement
- Chaque équipe prend connaissance de son kit de départ: une enveloppe contenant la carte « A vous de jouer », les cartes indices, et la ligne de code en morceaux à reconstituer. Les membres de l’équipe prennent connaissance de leur mission, consultent la ou les cartes indices (voir en fin de billet la répartition du matériel par équipe), et reconstituent la ligne de code HTML. Si le résultat leur semble bon, ils se dirigent vers l’ordinateur central et saisissent leur ligne de code, au bon endroit (chaque numéro d’équipe correspond à la ligne de code. Exemple: équipe 1 = ligne 1).
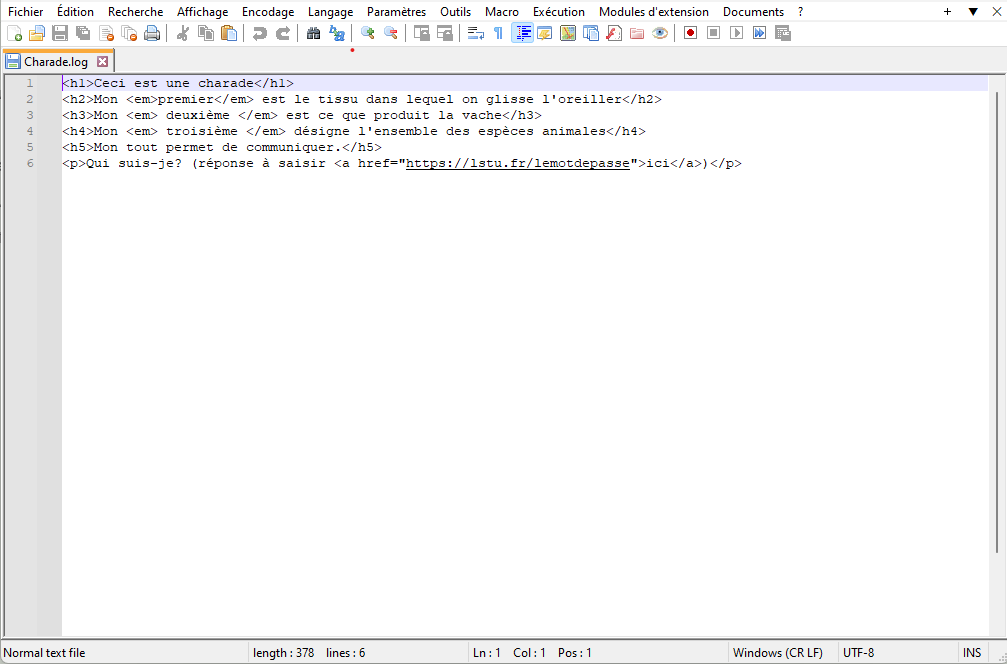
- Une fois que toutes les équipes ont saisi leur ligne de code, le maitre du jeu (ici l’enseignante documentaliste) enregistre le document et l’ouvre dans un navigateur.
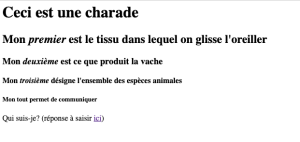
- Il faut que l’affichage des différentes lignes de code HTML dans le navigateur corresponde au modèle final et surtout que le lien de l’équipe 6 soit cliquable, car il dirige vers la page permettant de saisir le résultat de la charade. Avant de cliquer, chaque équipe réfléchit à une proposition de résolution de la charade.
- Dans chaque équipe, un élève est désigné pour présenter devant la classe leur proposition de résolution de la charade. Si toutes les équipes ont un résultat similaire, la solution est saisie dans le formulaire prévu à cette effet sur le genial.ly. Si non, il faudra procéder à un vote / débat pour se mettre d’accord.
- Une fois la solution correcte de la charade saisie, un emplacement et un code sont dévoilés. Les élèves peuvent ainsi trouver le coffre et l’ouvrir afin de retrouver les brochures de cours dont ils auront besoin pour la prochaine évaluation. (et les bonbons!!!)





Documents et fichiers à télécharger
Lien vers les différentes cartes à plastifier (objectif du jeu, cartes indices, étiquettes équipes) sur Canva (lien de consultation. Je peux vous envoyer le lien de modification sur demande 🙂 )





Répartition du matériel par équipe
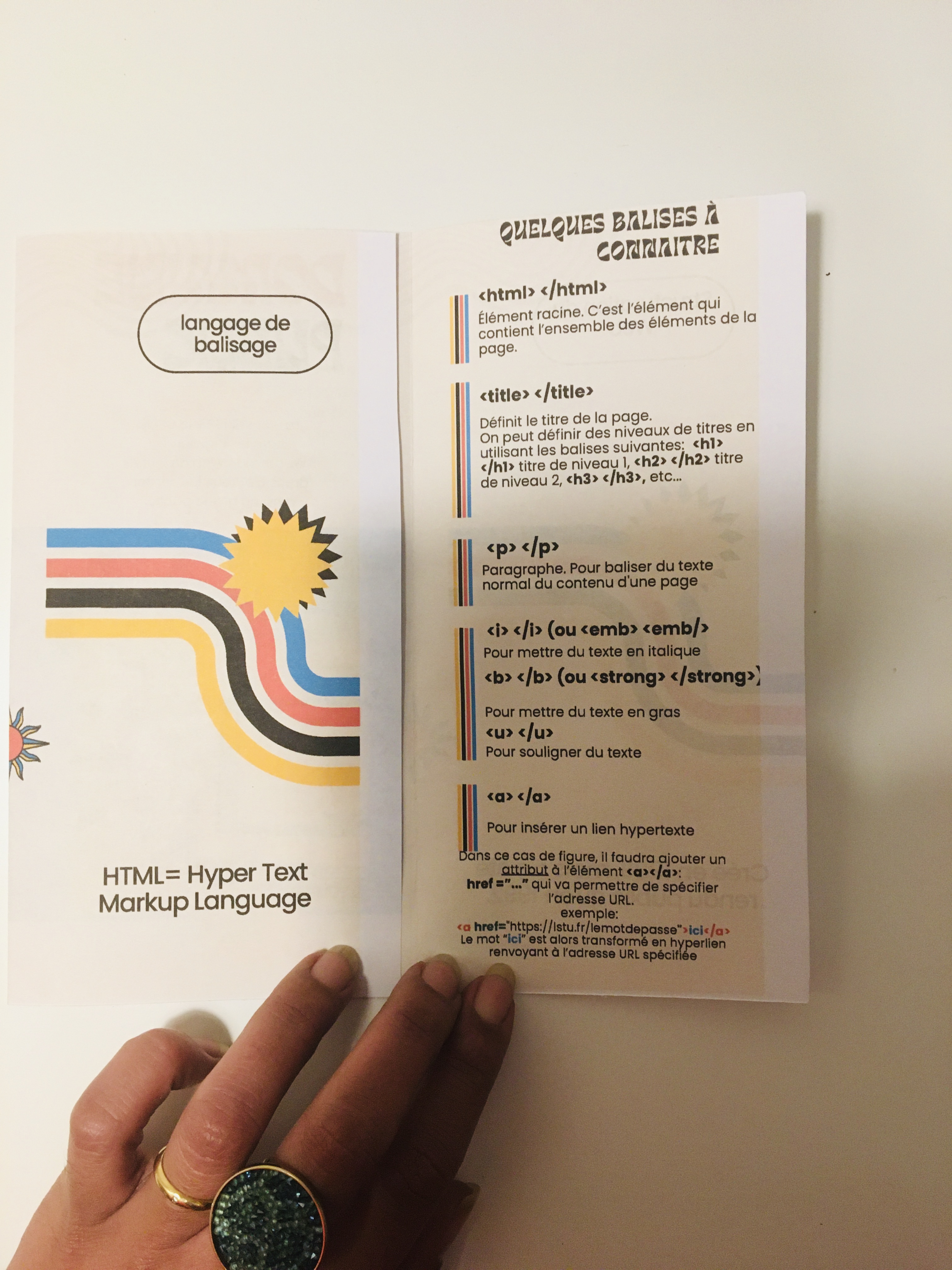
- ÉQUIPES 1 et 5: une carte « A vous de jouer« , une carte indice « <h1> </h1>« , éléments découpés de la ligne de code « 1 » ou « 5 »
- ÉQUIPE 2, 3 et 4: une carte « A vous de jouer« , une carte indice « <h1> </h1>« , une carte indice « <em> </em>« , éléments découpés de la ligne de code « 2 », « 3 » ou « 4 »
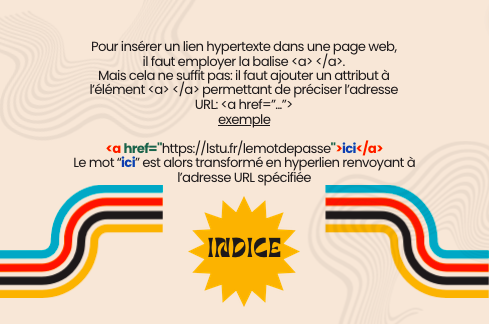
- ÉQUIPE 6: une carte « A vous de jouer« , une carte indice « <p> <p>« , une carte indice « insertion lien hypertexte« , éléments découpés de la ligne de code « 6 »
Et voilà, il ne reste plus qu’à leur proposer à la rentrée. Si ça se trouve, ça va faire un gros flop. Mais à tester tout de même! Si vous voulez tester, réadapter, n’hésitez pas. Et si j’ai oublié de partager quoique ce soit pour vous permette sa mise en place et sa modification, laisser moi un petit message ici!
Bonus
Pour les élèves qui voudraient en savoir plus et aller plus loin dans le langage HTML, j’ai compilé les 5 vidéos Lumni consacré à la création d’un site Web (5 épisodes, série « 3 minutes pour coder »)





Pingback: Progression EMI 5ème 2023/2024 | Doc à bord